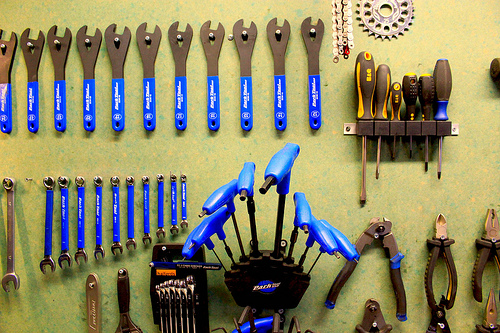
 Bicycle workshop tools / londoncyclist
Bicycle workshop tools / londoncyclist
普段の運用に追われると、ちょっとの作業が積み重なることで、意外とタイムロスに陥ったりすることもしばしば。たまにはライトな内容もいいよねということで、少しですがご紹介。
※今回は作業に役立つものを紹介いたします。キーワードツールなど、発想をアシストするようなツールは省いております。
Contents
Firefox & Google Chrome向けアドオン編
(1)Awesome Screenshot
定番のスクリーンキャプチャアドオン。ページ全てだけではなく、現在のビューや任意の場所・サイズへのトリミングも可能。図形や文字も記載できるので便利。
Chrome向けはファイルに保存しなくても、クリップボードに保存、ドキュメントにそのまま貼り付けもできます。
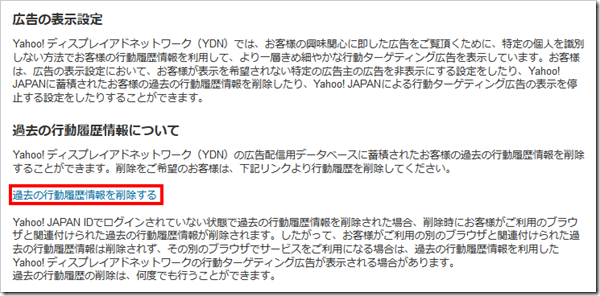
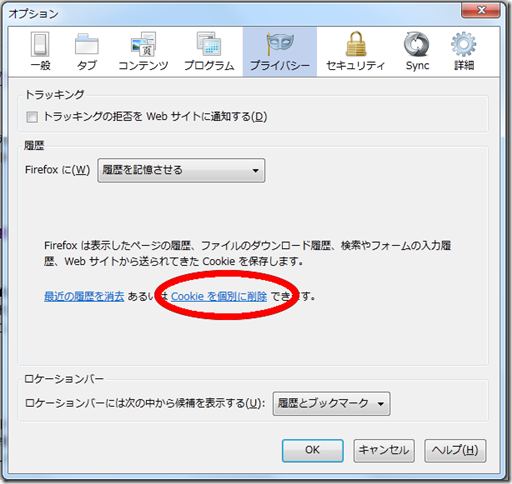
(2)Ghostery
今見ているページのソースに、どういったトラッキングコードが埋め込まれているか一目瞭然のアプリ。ワンタグソリューションや、外部jsに格納されているものも検知してくれる。タグの挿入を確認するのに、ソースを見なくてもある程度把握できるから便利。ただし、計測タグがたくさん入ったサイトを開くとちょっとカオス。
日本独自の計測タグは反応しない場合もあるので注意が必要。
Webツール編
(3)KARABINER
アナグラム社謹製のキーワード掛けあわせツール。直感的につかえるので、使い倒してみてください。絞り込み部分一致にも対応。
ツールはコチラ → http://karabiner.in/
使い方は、SEM-LABOブログを参考ください。
(4)URLエンコード・デコードフォーム
特殊な記号(文字、数字、記号)に変換されてしまった日本語を読めるようにします。その逆もOK。
ツールはコチラ → TAG indexさま http://www.tagindex.com/tool/url.html
アプリケーション編
(5)Safari
[設定メニュー] > [詳細]タブ より、開発メニューを表示するように設定すると、開発メニューからSafari for iOS(iPhone、iPad、iPod touch)、IE、Firefox、Operaのユーザーエージェントに切り替える機能が利用できるようになります。Androidは大人の事情で当然未対応ですが、概ねこれで用を済ませることは可能だと思います。PCではリダイレクトによって見られないようなスマートフォン向けサイトが見れるだけではなく、ソースコードの表示、URLの確認もできるので意外と重宝します。
過去のiPhoneやSafari関連のリマーケティング検証などにも大活躍しました。
ツールはコチラ → Apple Safari http://support.apple.com/ja_JP/downloads/
(6)Web Scroll Capture(iOSアプリ)
スマートフォンサイトのキャプチャを取るためのアプリ。ページ全体をキャプチャできます。
番外編
(7)FirefoxでTable要素の矩形選択
管理画面などで、特定のキャンペーンの数値だけExcelにコピペしたい。でもCSVに落とすのも、画面を見ながら手入力も面倒くさい。といった場合に便利なワザ。
コピーしたい範囲を「ctrl」キーを押しながら選択し、コピー。Excelに貼り付けるだけ。
※Mac版Firefoxのやり方はわかりません。ごめんなさい。
最後に
今回紹介したものは、僕が実務を行うにあたって、最低限無いと困るものを紹介しました。
なんだ、こんなの知っているよという方、知りながらも最後までお付き合いいただきありがとうございました。

















[…] 《独断》リス男・リス女向けおすすめアドオン+ツール […]